
- VSCodeを使ってみたいけど、初期設定とか難しそう
- 拡張機能って何を入れたらいいの?おすすめがあれば教えて欲しい!
- VSCodeってブログでも使える?
こんなお悩みを解決します。
この記事ではVSCode(Visual Studio Code)の初期設定の手順や、効率よくプログラミングやブログ記事執筆ができるようになる、おすすめ拡張機能20個をご紹介します。
VSCodeはMicrosoftが開発した安心・安全なプログラミング用テキストエディタで、世界中のプログラマーに利用されているほど超有名ソフト。
しかも無料で利用することができるからビックリです!

ブログを書いてる人ならVSCodeを使ってMarkdown記法で書くと、かなり効率が上がって確実に1記事仕上げる時間を短縮できるようになりますよ!
Markdown記法の詳しい書き方は『Markdown記法の書き方【見出し・表・リスト(箇条書き)・引用などなど】』をご覧ください。
- Microsoftが開発しているため安心・安全
- 必要に応じて機能を追加できる
- LinuxやMacOSにも対応
- 初心者からプロまで世界で多くのプログラマーに愛用されている
- 軽快な動作
VSCodeはより便利に利用するための初期設定の項目がたくさんあるので難しく感じるかもしれませんが、僕のおすすめ設定と同じでよければコピペで一括設定できるように設定内容を公開しているので、ぜひ参考にしてください。
また、プログラミングやブログ記事執筆が飛躍的に効率良くなる拡張機能も、全て画像付きで解説しているので全て入れても良し、お気に入りを選んでも良し、自分なりにVSCodeをカスタマイズしていきましょう!
今回の記事で紹介する手順どおりに設定、導入すればすぐに効率よくプログラミングやブログを始めることができますよ!
- VSCodeのインストール
- VSCodeの初期設定
- VSCodeのおすすめ拡張機能(プラグイン)
- VSCodeの拡張機能(プラグイン)追加手順
- Japanese Language Pack for Visual Studio Code
- Material Icon Theme
- Markdown All in One
- Bracket Pair Colorizer
- indent-rainbow
- zenkaku
- Auto Rename Tag
- Auto Close Tag
- Code Spell Checker
- Path Intellisense
- REST Client
- HTML CSS Support
- CSS Peek
- Live Server
- Rainbow CSV
- Partial Diff
- Todo Tree
- Log File Highlighter
- Output Colorizer
- VSCodeでGitを利用するための拡張機能
- まとめ:VSCodeの初期設定と拡張機能
VSCodeのインストール
インストールするにはまずVSCode公式サイトからインストーラーをダウンロードして、ダウンロードしたファイルを実行してください。
インストール画面が表示されますが、最後まで特に変更の箇所はないので全てそのまま[次へ]をクリックして進め、[インストール]、[完了]で終了です。
インストールは特に説明することもないくらいすぐに完了しますが、最初にやっておくべき初期設定がちょっと多いので、ここからが本題という感じです。
VSCodeの初期設定
VSCodeインストール時点では英語表記となっているので、まずは日本語化しましょう。
メニューバー[View] > [Command Palette]をクリック。
[>Configure Display Language]を入力 > [Configure Display Language]を選択。
[Install Additional Laugage]を選択
![サイドバーから[Japanese Language Pack for Visual Studio Code]を選択 > [Install]をクリック](https://literacyboxes.com/wp-content/uploads/2021/05/Visual-Studio-Code-VSCode-4_1-1024x576.jpg)
サイドバーから[Japanese Language Pack for Visual Studio Code]を選択 > [Install]をクリック
![[Restart]をクリック](https://literacyboxes.com/wp-content/uploads/2021/05/Visual-Studio-Code-VSCode-5_1-1024x576.jpg)
最後に[Restart]をクリックしてVSCodeが再起動されると日本語表記になります。
日本語化が完了したらいよいよ初期設定です。
設定変更方法には次の2つの方法があります。
- 画面上の設定項目をマウス操作で変更する方法
- 設定ファイルに設定内容を直接書き込む方法
ご自身で一つ一つ確認しながら設定したいならマウス操作での設定方法がおすすめですが、VSCodeは設定項目が多くて一部の項目は設定ファイルに直接書き込まないと変更ができない設定もあります。
そのため、まずは僕が設定している内容をコピーして設定ファイルにまとめて直接書き込むことで簡単に設定を進めることができますよ!
設定ファイル(settings.json)への書き込み手順と僕の設定内容を解説していきますね。
VSCodeの設定ファイル(settings.json)を開く
![メニューバー[表示] > [コマンド パレット]をクリック](https://literacyboxes.com/wp-content/uploads/2021/05/Visual-Studio-Code-VSCode-6_1-1024x699.jpg)
メニューバー[表示] > [コマンド パレット]をクリック。
![[>Open Settings (JSON)]を入力](https://literacyboxes.com/wp-content/uploads/2021/05/Visual-Studio-Code-VSCode-7_1-1024x491.jpg)
[>Open Settings (JSON)]を入力。
“Default“を含まない[Preferences:Open Settings (JSON)]を選択。
すると設定ファイルが開きます。
初めて設定ファイル(settings.json)を開くと下記のとおり【{ }】が表示されています。この『{』と『}』の間に設定内容を記載していきます。
なので、とりあえずまずは改行して間を開けておくといいと思います。
{
}↓間に改行
{
//ココに設定内容を記載します。
}VSCodeのおすすめ設定内容
僕が設定している設定内容を公開します。
あくまでも参考なので、必要ではないと思う項目は各項目ごとの解説を確認してご自身で適宜削除してください。
見てもよくわからない項目はとりあえずそのまま書いておけば大丈夫です。笑

【[/*]と[*/]の間】と【行内の[//]以降】はコメント扱いになります。
コメントとして各設定の簡易説明を記載しており邪魔なら消しても問題ないですが、そのまま記載しておいたほうが今後の設定変更時にパッと見たときにわかりやすいですよ。
/* ---emmet--- */
// true の場合、Emmet 候補をスニペットとして表示
"emmet.showSuggestionsAsSnippets": true,
// 有効にすると、TAB キーを押したときに Emmet 省略記法が展開されます。
"emmet.triggerExpansionOnTab": true,
// Emmet のスニペットで使用される変数
"emmet.variables": {
"lang": "ja" // Emmet で展開される HTML の言語を変更
},
/* ---window--- */
// フォルダーを新しいウィンドウで開くか、最後のアクティブ ウィンドウを置き換えるかを制御します。
"window.openFoldersInNewWindow": "on",
// アクティブなエディターに基づいてウィンドウのタイトルを制御します。
"window.title": "${activeEditorMedium}${separator}${rootName}",
/* ---explorer--- */
// ごみ箱を経由したファイル削除時にエクスプローラーが確認を求めるかどうかを制御します。
"explorer.confirmDelete": false,
// 貼り付けで重複するエクスプローラー項目に新しい名前を付けるときに使用する名前付け規則を制御します。
"explorer.incrementalNaming": "smart",
/* ---editor--- */
// 他の修正候補と一緒にスニペットを表示するかどうか、およびその並び替えの方法を制御します。
"editor.snippetSuggestions": "top",
// エディターでインライン カラー デコレーターと色の選択を表示する必要があるかどうかを制御します。
"editor.colorDecorators": false,
// 構文ハイライトをクリップボードにコピーするかどうかを制御します。
"editor.copyWithSyntaxHighlighting": false,
// ドラッグ アンド ドロップによる選択範囲の移動をエディターが許可するかどうかを制御します。
"editor.dragAndDrop": false,
// 貼り付けた内容がエディターにより自動的にフォーマットされるかどうかを制御します。
"editor.formatOnPaste": true,
// ファイルを保存するときにフォーマットします。
"editor.formatOnSave": true,
// エディターで入力後に自動的に行のフォーマットを行うかどうかを制御します。
"editor.formatOnType": true,
// 表示するミニマップの最大幅を特定の列数に制限します。
"editor.minimap.maxColumn": 60,
// ミニマップ スライダーを表示するタイミングを制御します。
"editor.minimap.showSlider": "always",
// ミニマップのサイズを制御します。
"editor.minimap.size": "fit",
// 行にカラー ブロックではなく実際の文字を表示します。
"editor.minimap.renderCharacters": false,
// マウスを使用して複数のカーソルを追加するときに使用する修飾キーです。
"editor.multiCursorModifier": "ctrlCmd",
// ミニマップ スライダーを表示するタイミングを制御します。
"editor.minimap.showSlider": "always",
// エディターで制御文字を表示するかどうかを制御します。
"editor.renderControlCharacters": true,
// エディターで空白文字を表示するかどうかを制御します。
"editor.renderWhitespace": "all",
// とじしろのの折りたたみコントロールを表示するタイミングを制御します。
"editor.showFoldingControls": "always",
// 1 つのタブに相当するスペースの数。
"editor.tabSize": 2,
// 単語に関連したナビゲーションまたは操作を実行するときに、単語の区切り文字として使用される文字。
"editor.wordSeparators": "`~!@#$%^&*()-=+[{]}\\|;:'\",.<>/? 、。!?「」【】『』()",
// 行の折り返し方法を制御します。
"editor.wordWrap": "on",
// エディターが現在の行をどのように強調表示するかを制御します。
"editor.renderLineHighlight": "all",
// 各言語に対して上書きされるエディター設定を構成します。
"[csv]": {
// 行の折り返し方法を制御します。
"editor.wordWrap": "off"
},
"[json]": {
// 他のすべてのフォーマッタ設定よりも優先される、既定のフォーマッタを定義します。
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[log]": {
// 行の折り返し方法を制御します。
"editor.wordWrap": "off"
},
"[python]": {
// 1 つのタブに相当するスペースの数。
"editor.tabSize": 2
},
"[tsv]": {
// Tabキーで半角スペースを挿入
"editor.insertSpaces": false,
// 行の折り返し方法を制御します。
"editor.wordWrap": "off"
},
/* ---debug--- */
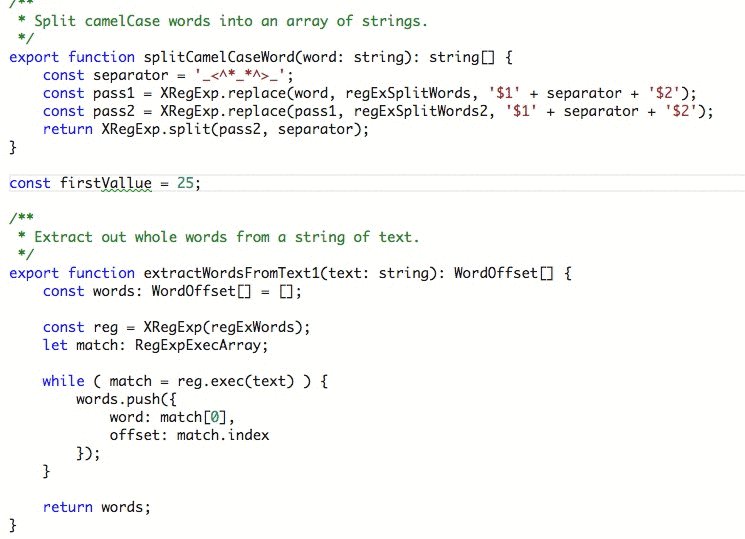
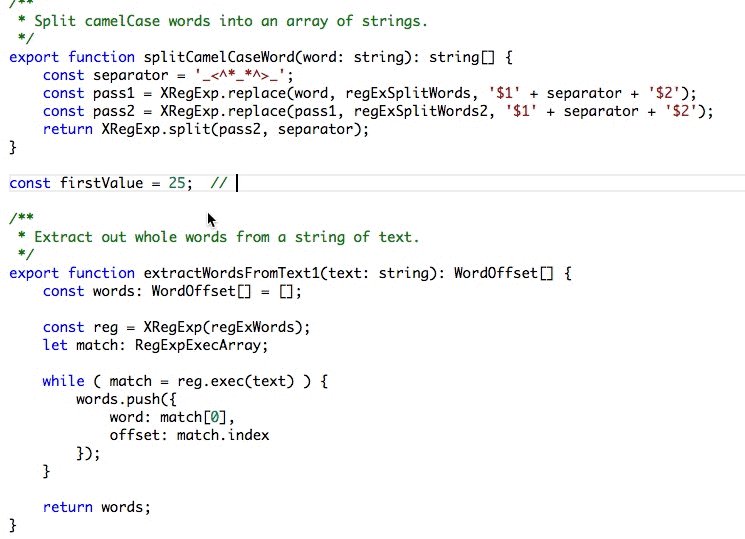
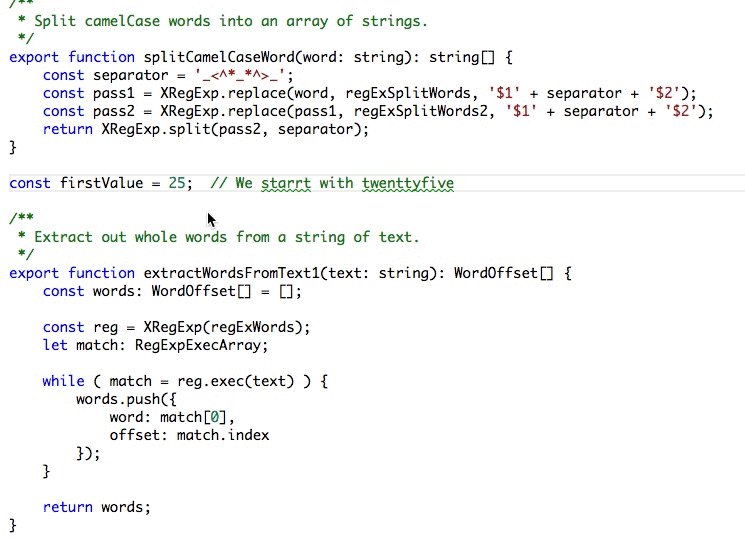
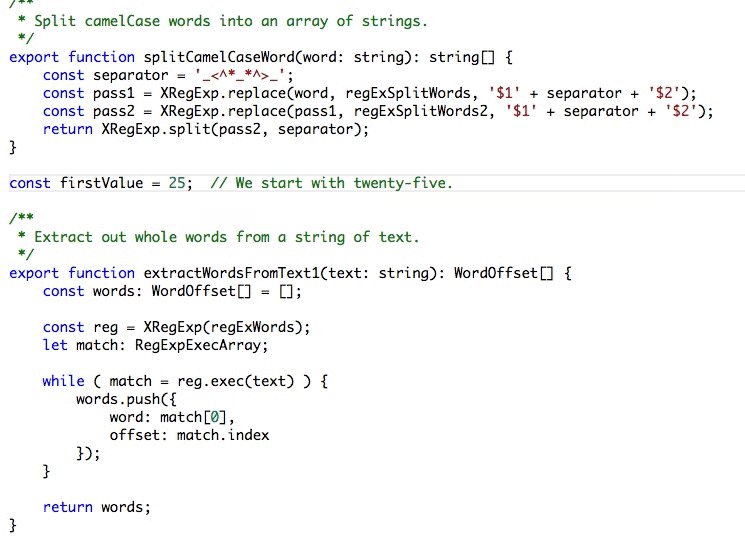
// デバッグ中にエディターの行内に変数値を表示します。
"debug.inlineValues": true,
// いつ内部デバッグ コンソールを開くかを制御します。
"debug.internalConsoleOptions": "openOnSessionStart",
// いつデバッグ ビューを開くかを制御します。
"debug.openDebug": "openOnSessionStart",
/* ---search--- */
// 検索結果に行番号を表示するかどうかを制御します。
"search.showLineNumbers": true,
// フルテキスト検索および Quick Open でファイルやフォルダーを除外するための glob パターンを構成します。
"search.exclude": {
"**/tmp": true
},
/* ---files--- */
// 既定の改行文字。
"files.eol": "\n",
//有効にすると、ファイルの保存時に最新の行を末尾に挿入します。
"files.insertFinalNewline": true,
// 有効にすると、ファイルの保存時に最終行以降の新しい行をトリミングします。
"files.trimFinalNewlines": true,
// 有効にすると、ファイルの保存時に末尾の空白をトリミングします。
"files.trimTrailingWhitespace": true,
// ファイルとフォルダーを除外するために glob パターンを構成します。
"files.exclude": {
// エクスプローラーから非表示にするファイル
"**/*.map": true,
"**/node_modules": true
},
/* ---terminal--- */
// アクティブなターミナル セッションがある場合に、終了時に確認を行うかどうかを制御します。
"terminal.integrated.confirmOnExit": true,
// ターミナルで選択したテキストをクリップボードにコピーするかどうかを制御します。
"terminal.integrated.copyOnSelection": true,
/* ---workbench--- */
// エディターに表示するラベルの書式を制御します。
"workbench.editor.labelFormat": "short",
// エディターのタブのサイズ設定を制御します。
"workbench.editor.tabSizing": "shrink",
// ワークベンチで使用されるファイル アイコン テーマを指定するか、ファイル アイコンを表示しないように 'null' を指定します。
"workbench.iconTheme": "material-icon-theme",
// 起動時にどのエディターを表示するかを制御します。無い場合、前のセッションを復元します。
"workbench.startupEditor": "readme",
/* ---html--- */
// 再フォーマットしてはならないタグの、コンマ区切りの一覧。
"html.format.unformatted": null,
// コンテンツを再フォーマットしてはならないタグの、コンマ区切りの一覧。
"html.format.contentUnformatted": "pre, code, textarea, title, h1, h2, h3, h4, h5, h6, p",
// 直前に改行を 1 つ入れるタグの、コンマで区切られたリストです。
"html.format.extraLiners": "",
// 1 行あたりの最大文字数 (0 = 無効にする)。
"html.format.wrapLineLength": 0,
設定を記載したら(貼り付けたら)保存して終了です。
メニューバー[ファイル] > [保存]をクリック。
![[×]で閉じる](https://literacyboxes.com/wp-content/uploads/2021/05/Visual-Studio-Code-VSCode-9_1.jpg)
[×]で閉じる。
保存が完了したら、設定内容を反映するためにVSCodeを再起動してください。
VSCodeのおすすめ拡張機能(プラグイン)
初期設定が終わったら、次はより使いやすくするため(作業効率を上げるため)の機能を追加します。
VSCodeには拡張機能(プラグイン)という機能を追加する仕組みが用意されており、エディタ上から簡単に検索して追加することができます。
開発環境に求めるものは人それぞれだと思いますが、とりあえず僕がインストールしている拡張機能(プラグイン)を紹介するので、ご自身の好みや使用するプログラム言語の開発環境に合わせて選ぶと良いかと思います。
現時点ではまだよくわからない場合はとりあえず全部いれちゃってOK!
VSCodeの拡張機能(プラグイン)追加手順
サイドバーの拡張機能ボタン(正方形4つのマーク)をクリック。
上部の検索窓に追加したい拡張機能名を入力。
表示された拡張機能の右側の[インストール]をクリック。
これで拡張機能がインストールされます。
この手順を踏まえた上で、以降は僕がインストールしている拡張機能(プラグイン)をご紹介します。
Japanese Language Pack for Visual Studio Code
VSCodeを日本語化します。
初期設定前に入れたやつですね。実は拡張機能だったんです。
当記事の冒頭で最初にいれたはずので、もう入れなくて大丈夫ですよ。
Material Icon Theme
ファイルやフォルダの種類に合わせてアイコンが変わり、見やすくなります。
ただ、これはインストールしただけでは有効になりません。
インストール後、以下の手順で表示を切り替えることができます。
メニューバー[ファイル] > [ユーザー設定] > [ファイル アイコンのテーマ]をクリック。
[Material Icon Theme]を選択。
これで完了です。

VSCode上でフォルダを確認した際に、ファイルの種類に応じてアイコンが変わり、パッと見て何のデータなのか分かりやすくなりました。
Markdown All in One
Markdown記法を使う上で必要なほとんどの機能が備わっています。
このプラグインを入れてMarkdown記法でブログの下書きを書けば、驚くほどに1記事仕上げるまでの時間がかなり短縮されます。

Bracket Pair Colorizer
括弧をペアごとに色分けします。
indent-rainbow
インデントを色分けして見やすくします。
zenkaku
全角スペースを強調します。
プログラムコードはスペースを含め全て半角文字ですが日本語は全角文字なので、誤って全角スペースを入力してしまっている場合がまれにあります。
プログラム内に全角文字が含まれているとバグ扱いとなりうまく動作しないため、全角文字が含まれていないか常に確認できるように入れておくと便利です。
Auto Rename Tag
『HTML/XML』のタグを修正するとペアになっている反対側のタグも自動で修正します。
例えば、『<div></div>』を『<di></div>』とすると自動的に終了タグも『<di></di>』となります。
『<di></di>』を『<div></div>』とすると自動的に終了タグも『<div></div>』となります。
Auto Close Tag
『HTML/XML』のタグを書くと自動で終了タグも記載されます。
例えば、『<div>』と書くだけで『<div></div>』となります。
Code Spell Checker
コードの記述ミスを検出します。
Path Intellisense
ファイルパスを自動で補完します。
REST Client
VSCode上でHTTPリクエストを送信できるようになります。
HTML CSS Support
クラス属性やID属性の補完、css・scssファイルの検索をしてくれます。
【サポート】
- html
- laravel-blade
- razor
- vue
- pug
- jade
- handlebars
- php
- twig
- md
- nunjucks
- javascript
- javascriptreact
- typescript
- typescriptreact
CSS Peek
HTMLコード上でCSSスタイルを確認できます。


Live Server
Visual Studio Code (VSCode)上で簡易的にHTMLやPHPのリアルタイム表示を確認できます。


Rainbow CSV
CSVファイルはExcelで確認するとセルで分けられて見やすいですが、テキストで確認するとかなり見にくいので、列ごとに統一された色分けをして見やすくします。

Partial Diff
比較したいコードを選択して簡単に比較確認することができます。

Todo Tree
あとからやることリスト【TODOリスト】をコード内に『// TODO ~』とコメントとして記述することで、サイドバーにツリー状にまとめて表示してくれます。
また、表示されたツリーから対象のTODOを選択すると該当行を表示します。

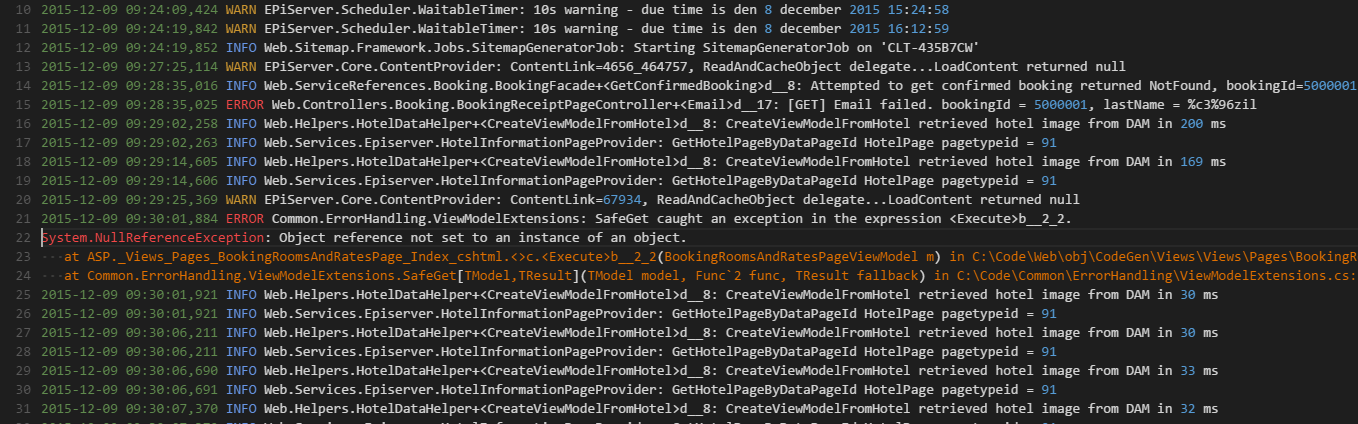
Log File Highlighter
ログファイルを見やすくします。
Output Colorizer
出力結果(操作結果)を見やすくします。
VSCodeでGitを利用するための拡張機能
編集履歴管理で世界的に活用されている開発ツールと言えばGit。
プログラミング開発において、『いつどの時点で追加(変更)したコードか?』『いつどの時点まで正常に動作していたか?』など、デバッグ(バグ修正)作業をする上でコードの編集履歴を管理することはかなり重要です。
編集履歴を管理することで、スピーディーなデバッグ作業ができるようになります。
Gitは無料で使える必須の開発管理ツールなので、まだ導入していない方はこの機会に導入してきましょう!
Gitの導入手順は『Git初期設定からVSCodeとGitHubの連携まで徹底解説』で解説しているので、参考にしてください。

以降、2つの拡張機能を紹介しますが、Gitに関連するものなので、利用するには先に別途Gitをインストールしておく必要があります。
GitLens
コミット単位での編集履歴を比較確認することができます。

Git Graph
視覚的に編集履歴を確認することができます。

まとめ:VSCodeの初期設定と拡張機能
最後にこの記事で解説した内容をおさらいしておきましょう。
- プログラミングテキストエディタ【VSCode】はプログラミングだけじゃなく、ブログを書く人にもおすすめのツール
- 設定ファイル(settings.json)に設定項目をコピペで一括設定
- 自身の開発環境に合わせて拡張機能を導入
VSCodeをインストールして初期設定、拡張機能を導入するだけで誰でも簡単にプログラミング開発環境を構築することができますね。
ブログを書いてる人ならVSCodeを使ってMarkdown記法で下書きを書くことで、1記事仕上げるスピードは飛躍的にアップします。
まだVSCodeを活用できてなかった方はこの機会にぜひ使ってみてください!
プログラミングを学んでWordPressをカスタマイズしたり、オリジナルデザインのブログ記事を作れるようになりたい方は『【プログラミングスクール比較一覧】通う前にまずは【無料体験から】』を参考に、プログラミンススクールを検討することをおすすめします。
初心者でも3ヶ月~6ヶ月程度しっかり勉強するだけでカスタマイズすることができるようになりますよ!
































![メニューバー[View] > [Command Palette]をクリック](https://literacyboxes.com/wp-content/uploads/2021/05/Visual-Studio-Code-VSCode-1_1-1024x701.jpg)
![[>Configure Display Language]を入力 > [Configure Display Language]を選択](https://literacyboxes.com/wp-content/uploads/2021/05/Visual-Studio-Code-VSCode-2_1-1024x431.jpg)
![[Install Additional Laugage]を選択](https://literacyboxes.com/wp-content/uploads/2021/05/Visual-Studio-Code-VSCode-3_1-1024x474.jpg)
![メニューバー[ファイル] > [保存]をクリック](https://literacyboxes.com/wp-content/uploads/2021/05/Visual-Studio-Code-VSCode-8_2-1024x719.jpg)


![表示された拡張機能の右側の[インストール]をクリック](https://literacyboxes.com/wp-content/uploads/2021/05/Visual-Studio-Code-VSCode-12_1.jpg)


![メニューバー[ファイル] > [ユーザー設定] > [ファイル アイコンのテーマ]をクリック。](https://literacyboxes.com/wp-content/uploads/2021/05/Visual-Studio-Code-VSCode-16_1-1024x668.jpg)
![[Material Icon Theme]を選択。](https://literacyboxes.com/wp-content/uploads/2021/05/Visual-Studio-Code-VSCode-17_1-1024x437.jpg)

















▼ コメント ▼